この記事は ゆる言語学ラジオ非公式 Advent Calendar 2022 - Adventar の7日目の記事です。
adventar.org
アドベントカレンダーの発起人ではあるものの他の参加者みたいなコンテンツは持ち合わせてないので、ゆサD(ゆる言語学ラジオサポーターDiscordサーバー)の中で今年楽しかった集合知山手線ゲーム(あるルールに合致するワードを集めたい人が山手線ゲーム形式で集合知を募る遊び)のひとつ、『段ボール読み』スレッドについて振り返りながら、こういう遊びをサポーターコミュニティでは楽しくやってるよ、という雰囲気を紹介したい。こんな遊びが好きならあなたもぜひゆサDへ!
yurugengo.com
専門用語が多くて語釈がめんどくさいなこれ。
 集合知山手線ゲームチャンネルの様子
集合知山手線ゲームチャンネルの様子
『段ボール読み』の誕生
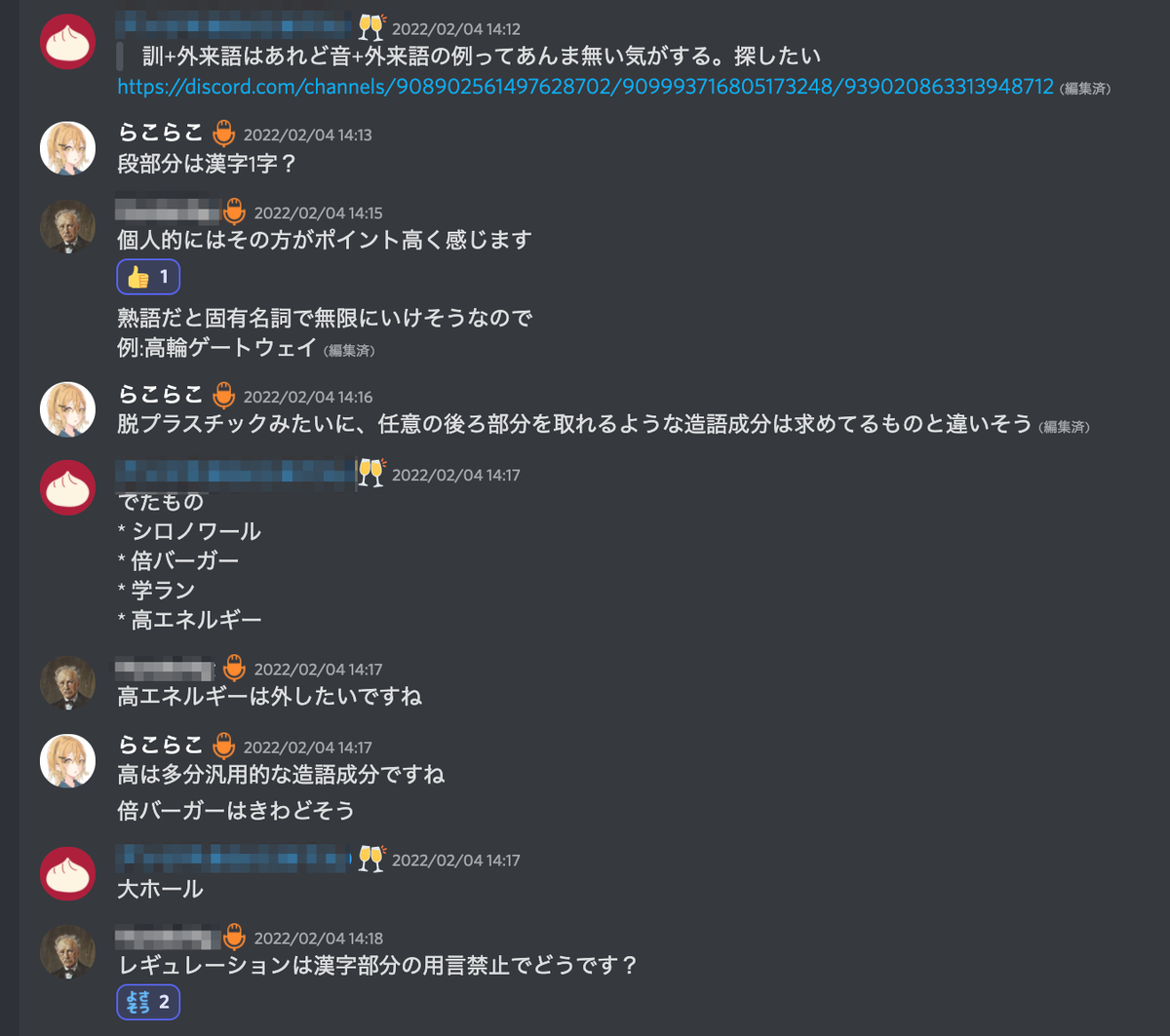
ことの発端は2022年2月4日、ゆサDのゆるい雑談チャンネルでのひとこと。

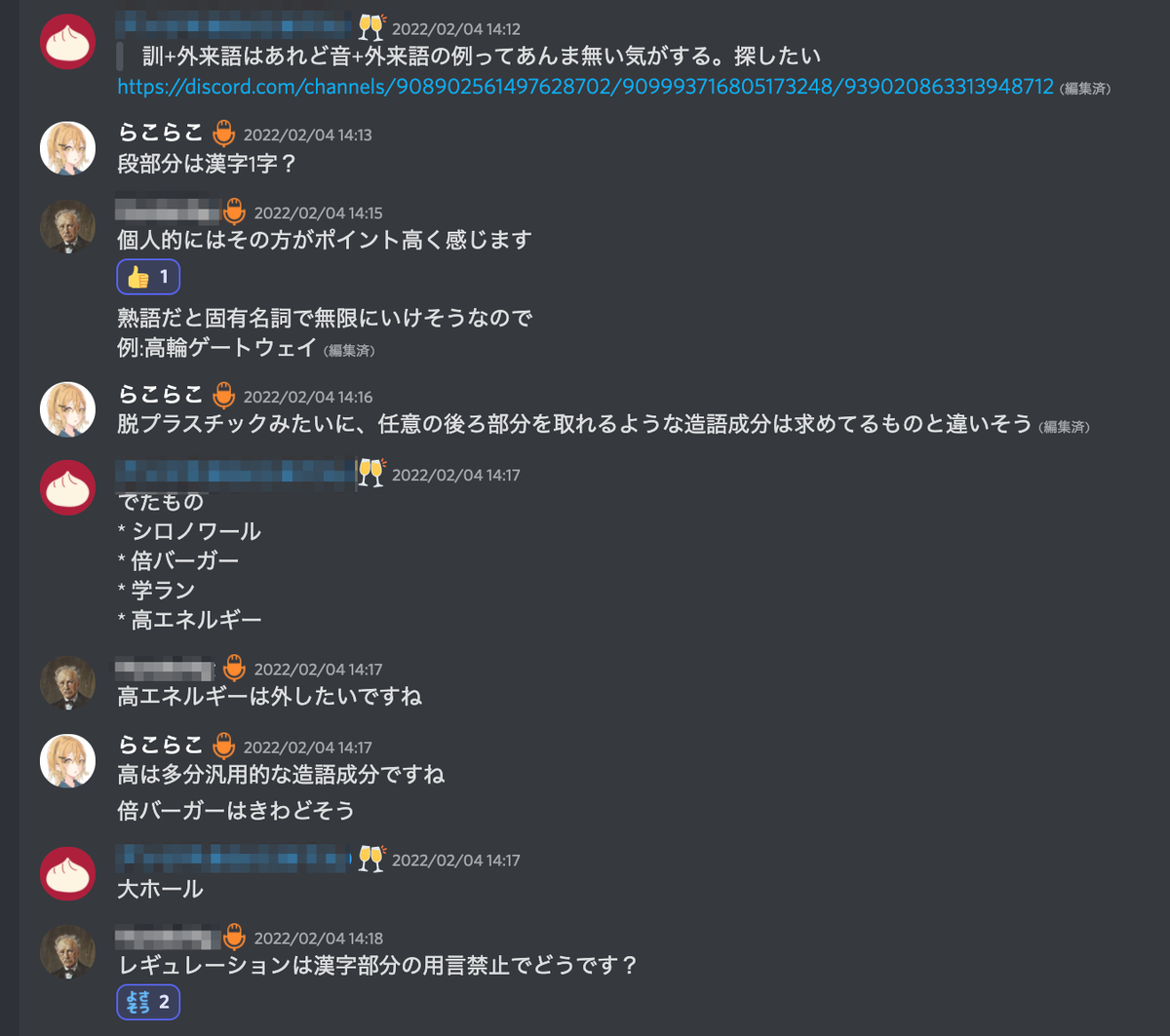
訓+外来語はあれど音+外来語の例ってあんま無い気がする。探したい
なさそうな感じがしたけどみんなでも考え始めるといっぱい出てきたので、集合知山手線ゲームとして立て直すことに。
このときに「音読み+外来語」というルールの呼称が『段ボール読み』になった。「音読み+外来語」に合致する代表的な例をそのカテゴリーの呼称にするということで、いわゆるシネクドキ(ゆる言語学ラジオ好きはすぐシネクドキって言いたがる)である。重箱読み、湯桶読み、そこに連なる新たなパターンが『段ボール読み』である。天才の命名。
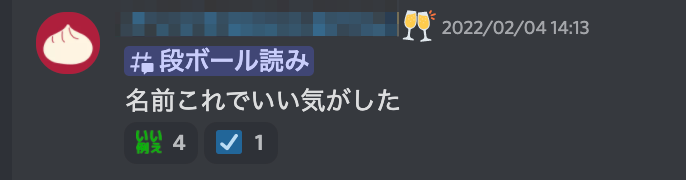
 いい例え
いい例え
レギュレーションの制定
集合知山手線ゲームといえばまずレギュレーションの制定・確認をするものである(そうなんです)。今回も「音読み+外来語」だけでは曖昧だったレギュレーションを詰めるところからスタートした。
 レギュレーション調整の様子
レギュレーション調整の様子
集合知山手線ゲームの難しいところは、言葉はだいたい無限に創作可能で、特に漢字の熟語はかなり自由度が高いということ。段ボール読みのレギュレーションでは音読みする漢字部分は1文字に限定し、なおかつその漢字が用言ではないことがスタートラインとなった。




レギュレーションがゲーム参加者の中で共有されて回答が集まり始めたが、どうやら段ボール読みの言葉の中でも芸術性のような観点があることがわかってきた。そこからはより芸術点の高い段ボール読みを集めるゲームへとシフトしていった。
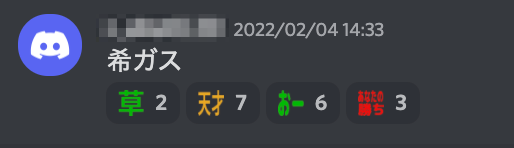
 「希ガス」
「希ガス」
 「写メール」
「写メール」
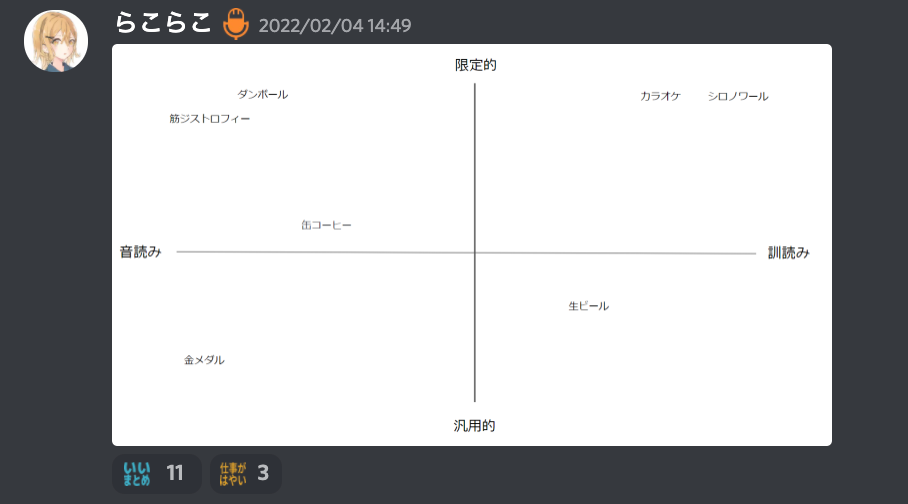
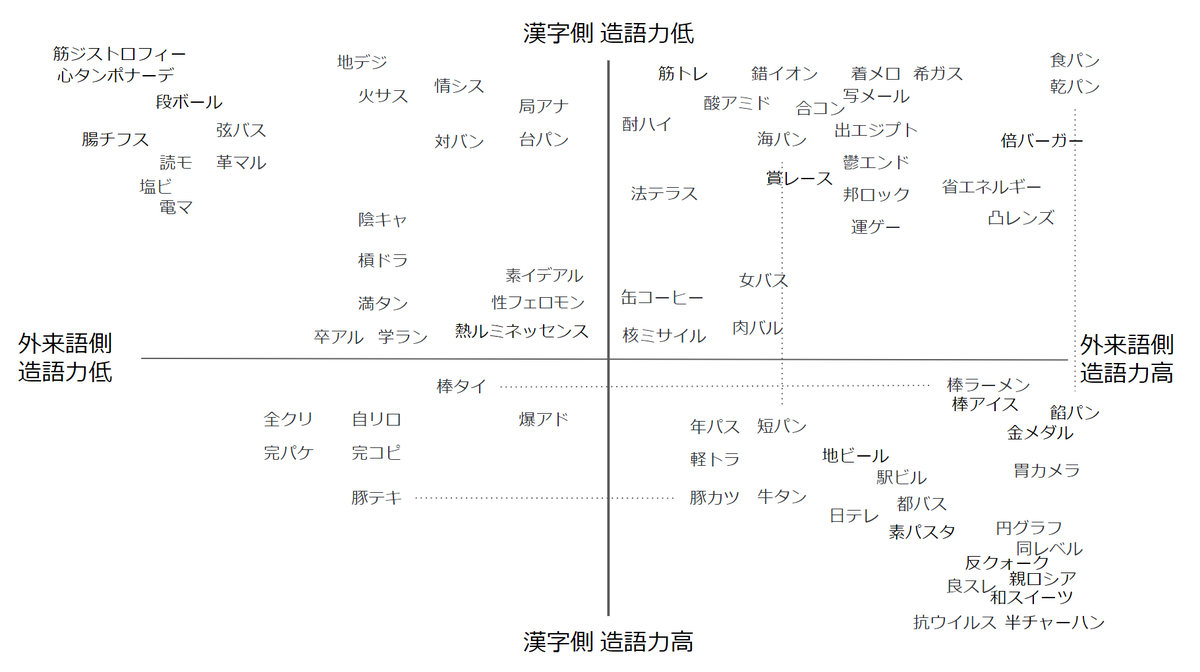
段ボール読みの四象限
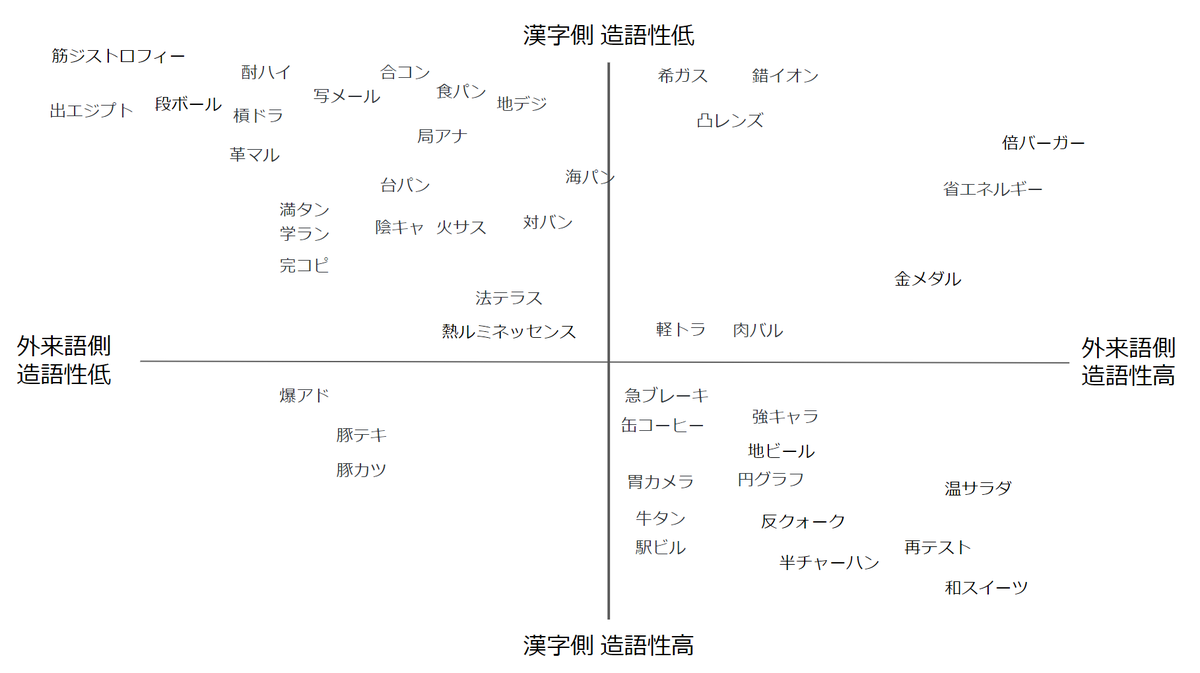
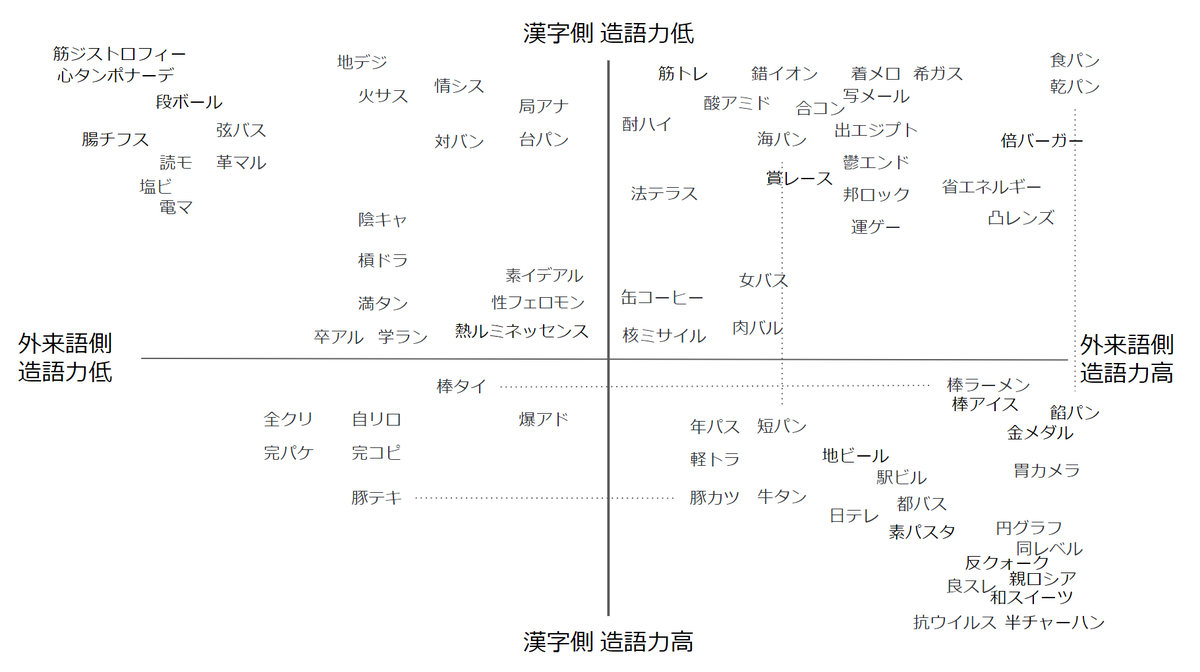
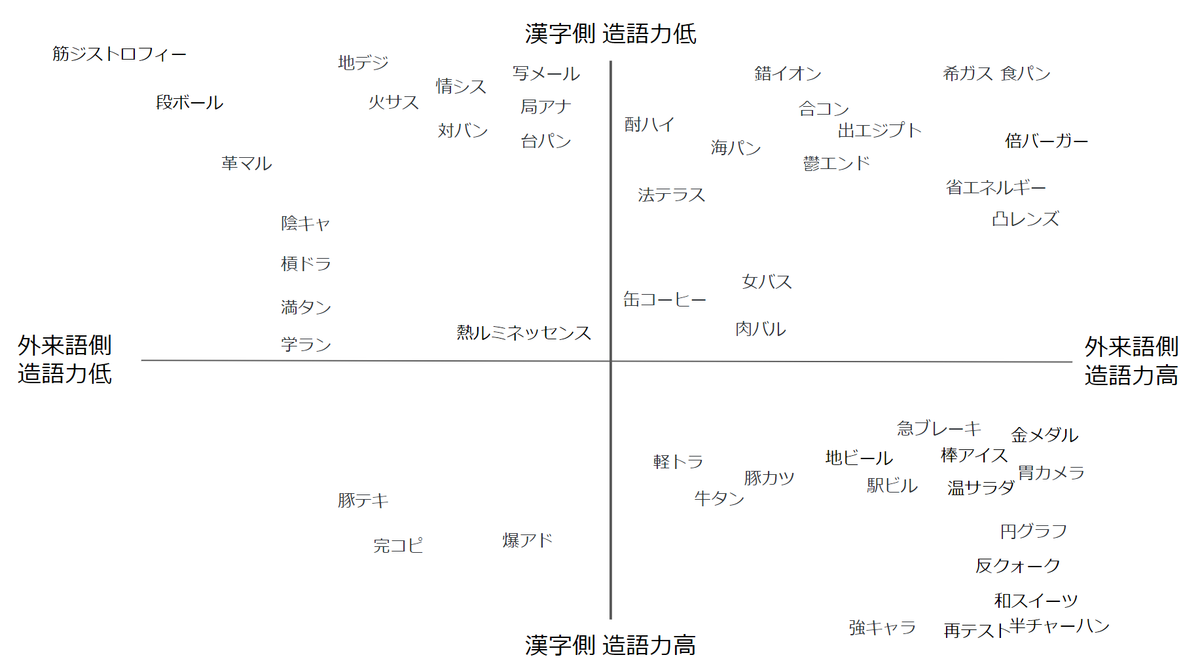
そんなこんなで楽しくなってきた僕は、段ボール読みの芸術性が大きく2つの軸で評価できると踏んで、それを可視化してみようということで段ボール読みの四象限を作った。
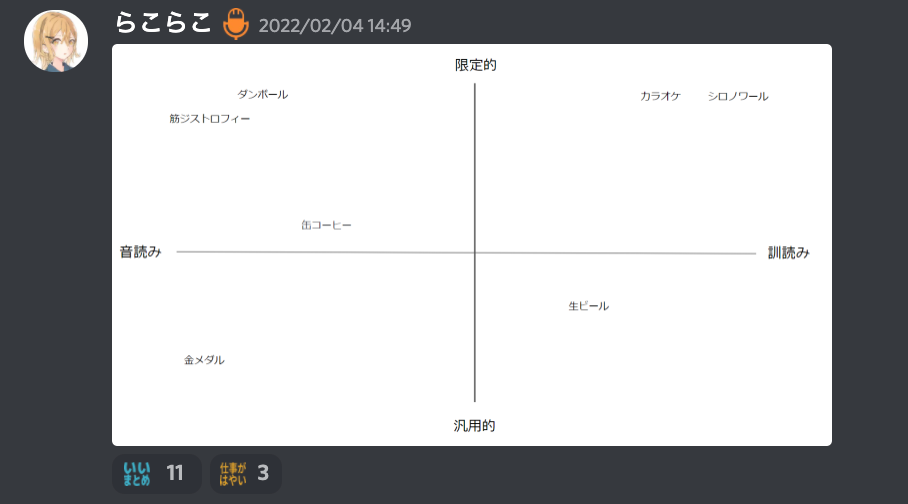
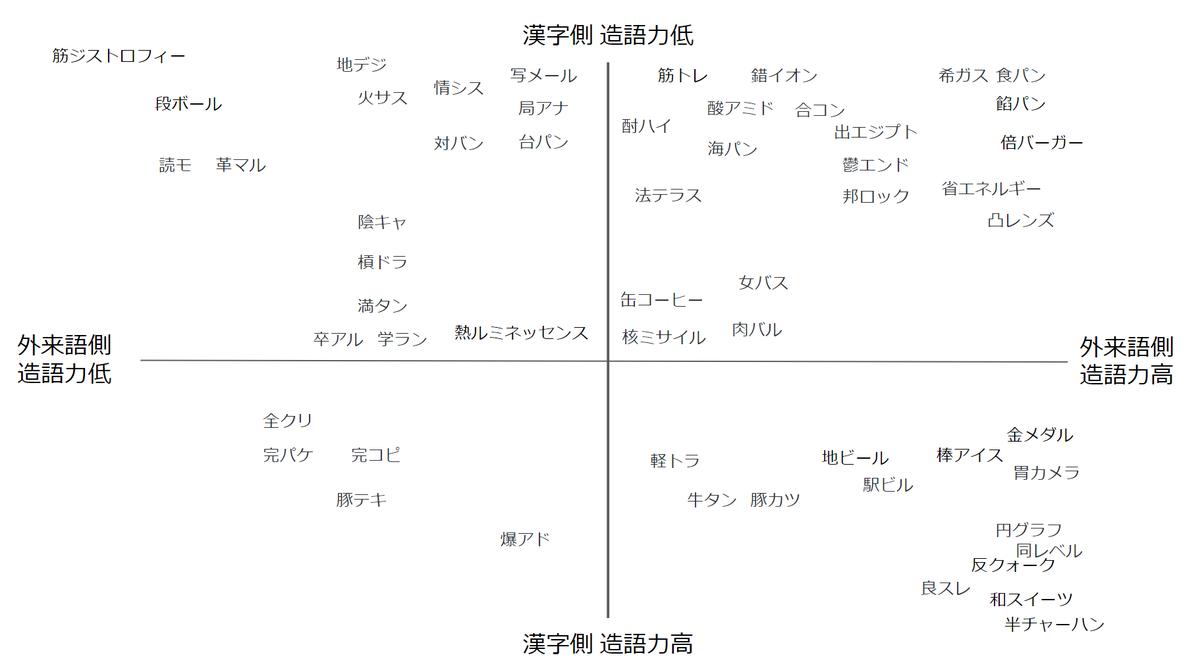
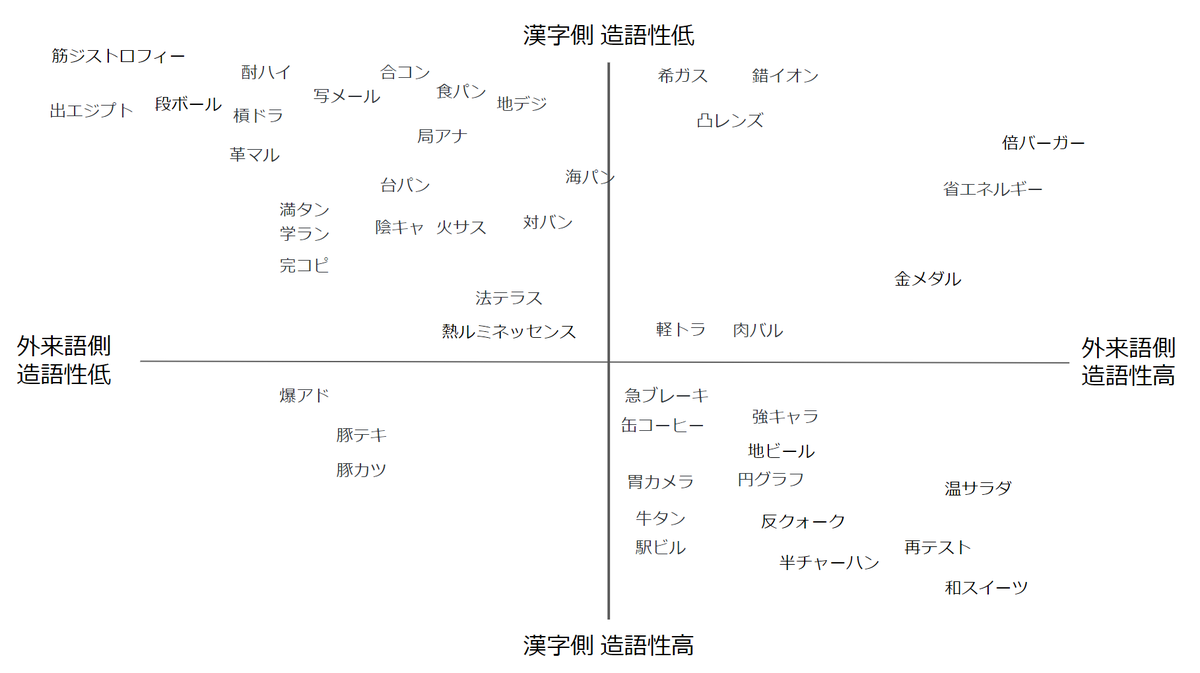
 段ボール読みの四象限
段ボール読みの四象限
作ってみたもののしっくりこないため、その後も集まり続ける段ボール読みをプロットする軸を試行錯誤していた

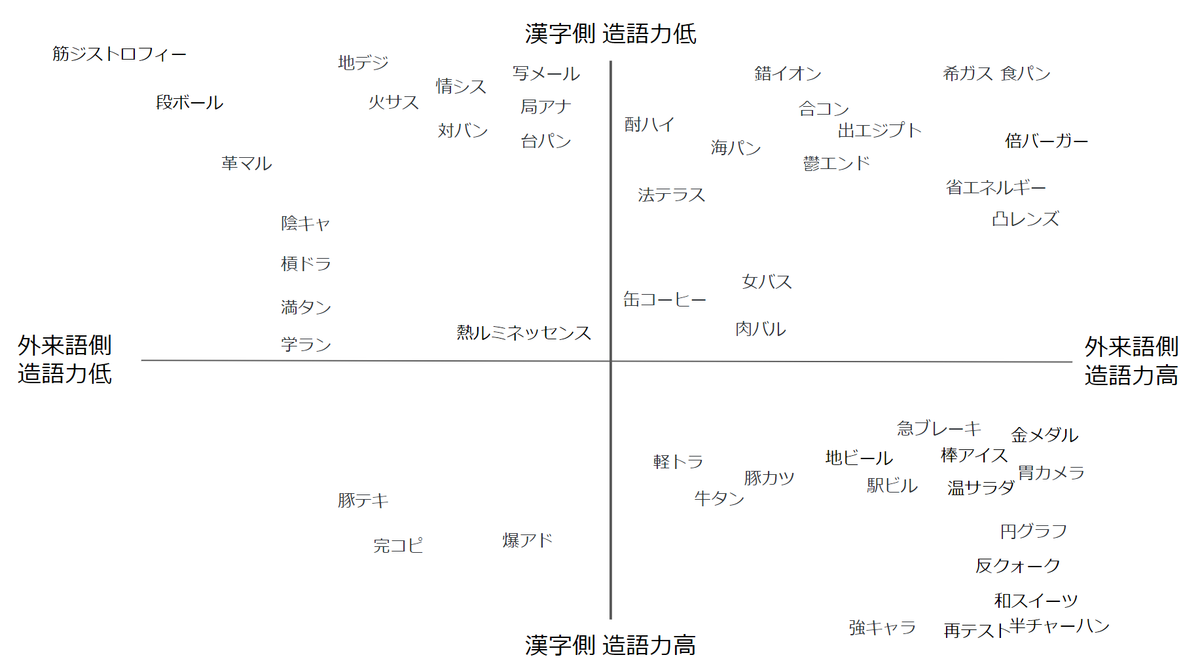
次々に集合知が集まりながらも、最終的に「漢字部分の造語力」と「外来語部分の造語力」の2軸による四象限が出来上がった。造語力とは、別の単語とくっついて合成語を作りやすいかどうかの度合いである。「高○○」や「反○○」などは造語力の高い漢字部分の典型例である。

この四象限で左上に近づくほど芸術性の高い段ボール読みだということがひと目でわかるようになった。ここから先の僕はスレッドに流れてくる集合知をひたすらプロットしていくことで段ボール読みに向き合っていた。
 「トンカツ」の発見
「トンカツ」の発見
 「トンテキ」の特異性
「トンテキ」の特異性
 途中経過
途中経過
 「筋ジストロフィーは極まってる」
「筋ジストロフィーは極まってる」
 落ち着いてきた様子
落ち着いてきた様子
こんな感じで2月4日が終わり、このゲームも流れていくかと思いきや、翌日以降も新たな参加者による新ネタでさらに充実していく。
 芸術性の高い段ボール読みが一気に出てきた
芸術性の高い段ボール読みが一気に出てきた
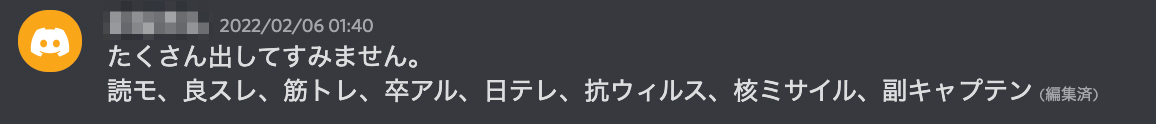
 2月6日
2月6日
 「弦バス」
「弦バス」
 2月8日
2月8日
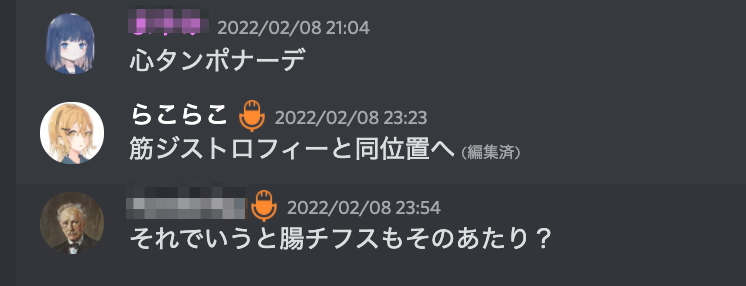
 医学用語は段ボール読みとしての完成度が高い
医学用語は段ボール読みとしての完成度が高い
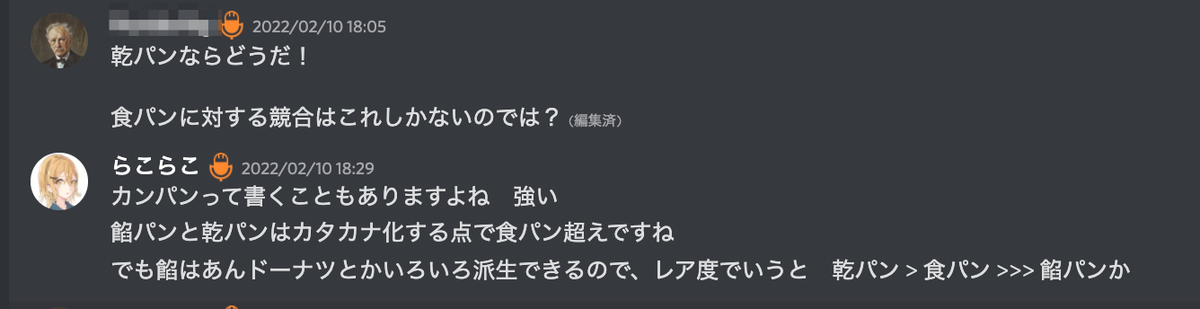
 ○パン系の芸術性評価
○パン系の芸術性評価
 2月12日
2月12日
『塩ビ管読み』という新たな可能性
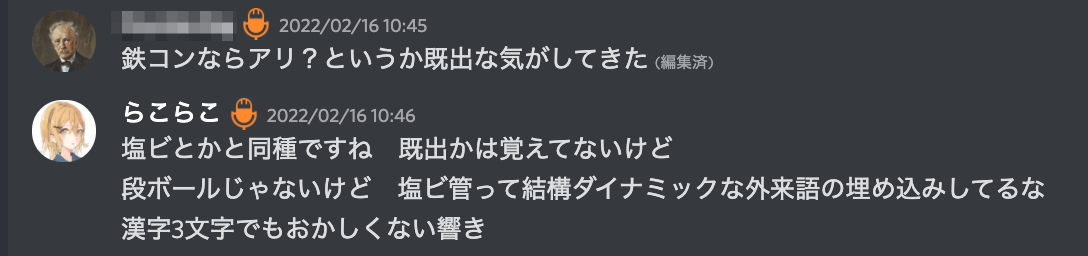
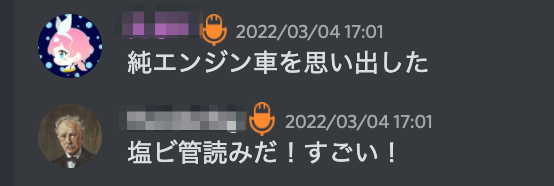
そんな感じでゆるやかに段ボール読みの収集が続けられていたが、偶然登場した「塩ビ」から『塩ビ管読み』という新しいカテゴリが発見されたが、まだあまり研究は進んでいない。
 「塩ビ管」の異質さに気づく
「塩ビ管」の異質さに気づく

 「純エンジン車」
「純エンジン車」
もし塩ビ管読みに強く惹かれた人がいたらぜひ集合知山手線ゲームを立ち上げてみるといいと思う。
そして人々は飽きていく
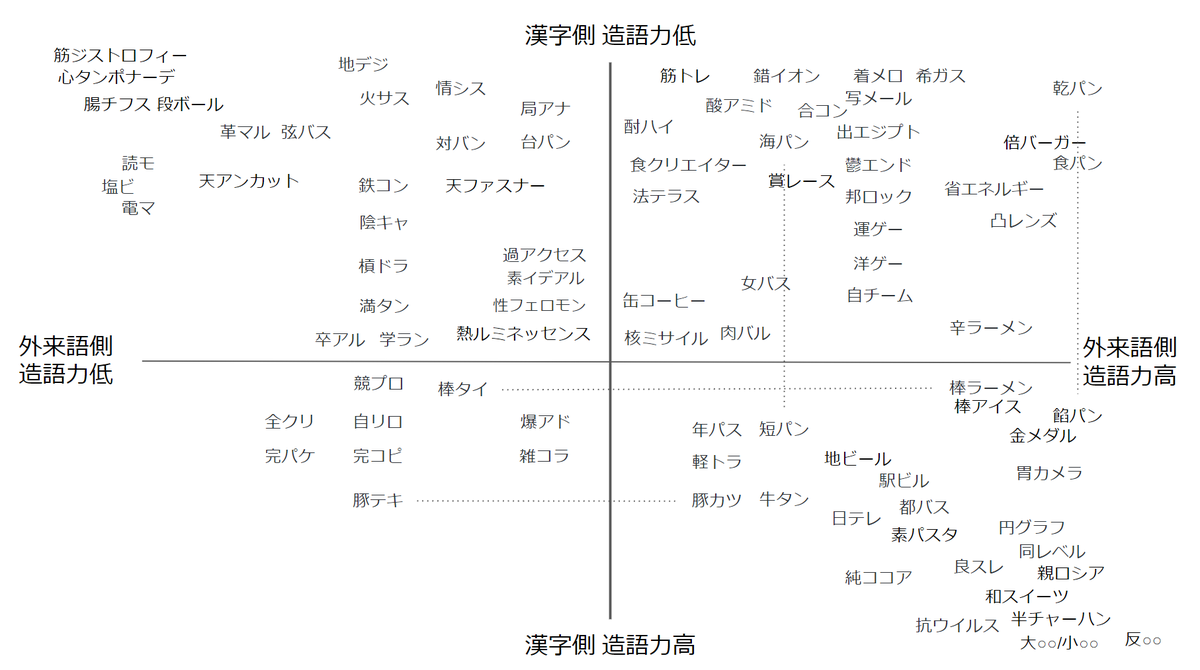
次から次に新しい集合知山手線ゲームは生まれているので、段ボール読みもだんだんと忘れられてスレッドはアーカイブされていく。1ヶ月近く収集が続いたので、集合知山手線ゲームの中ではだいぶ長いこと続いた方だと思う。
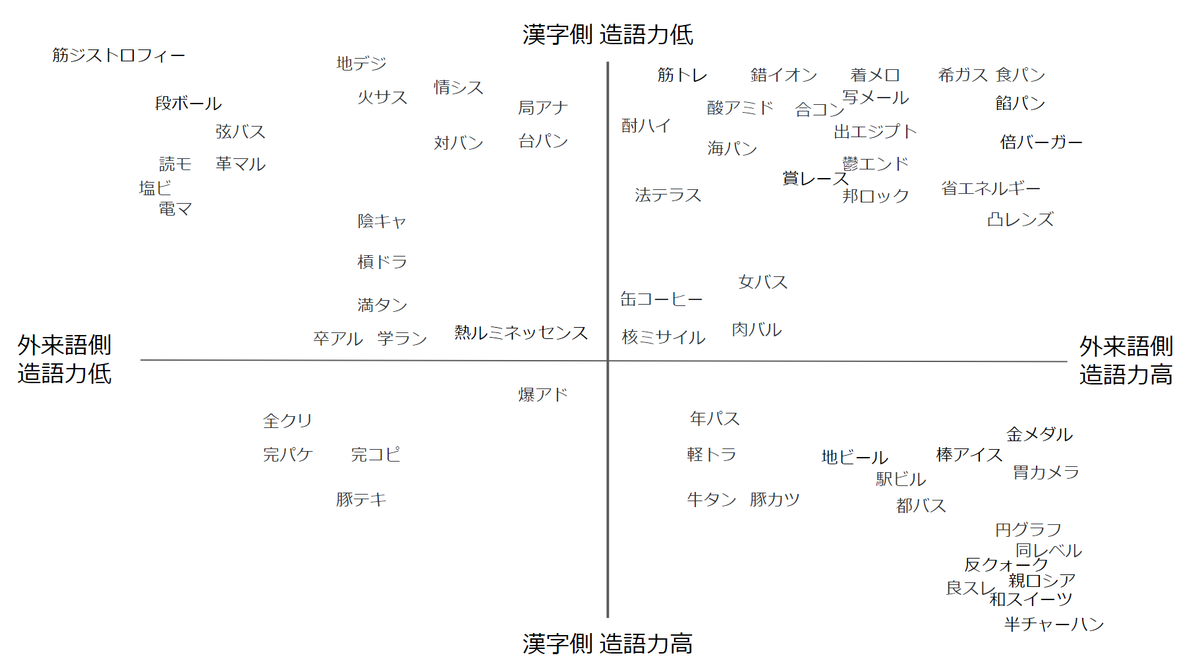
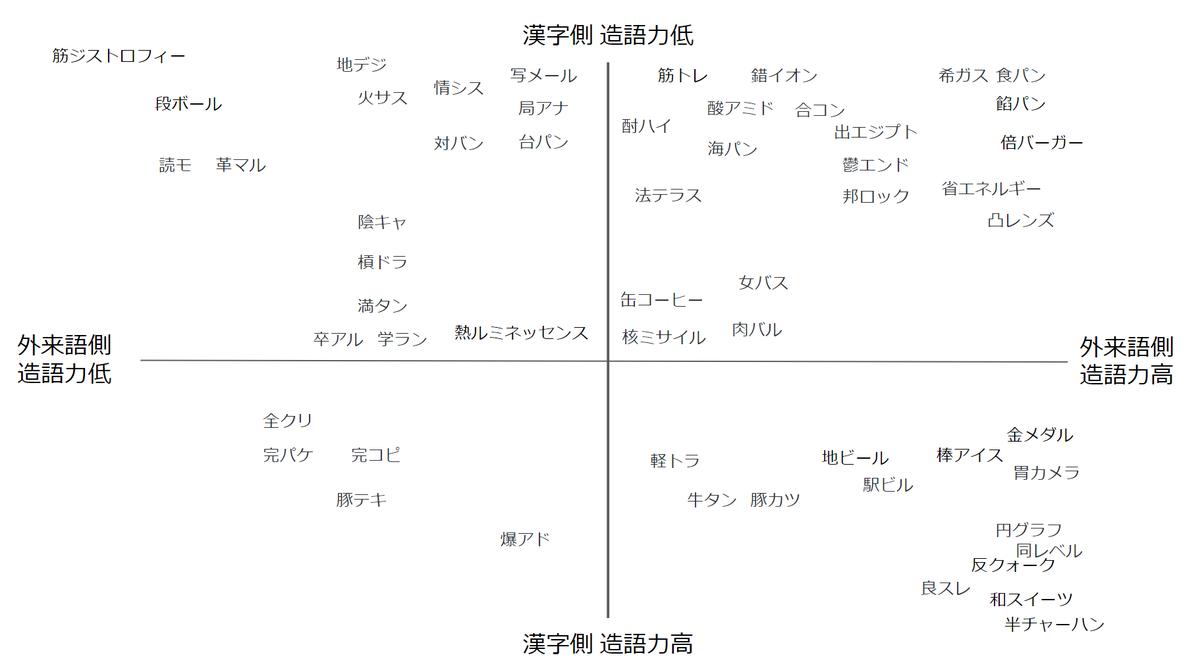
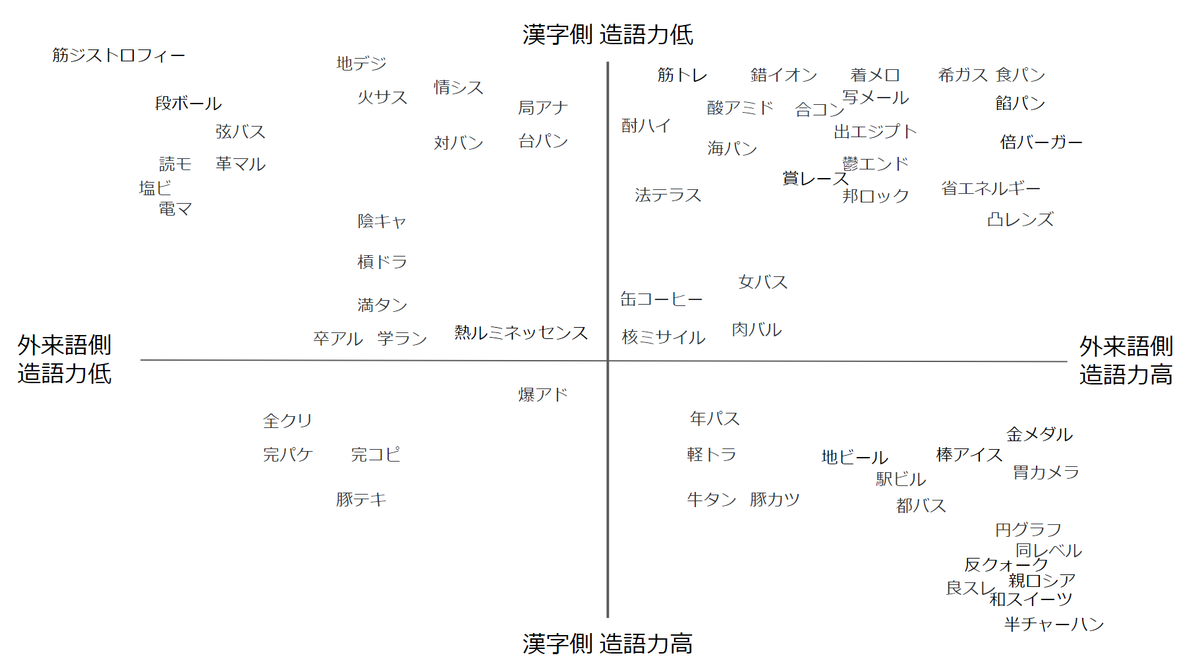
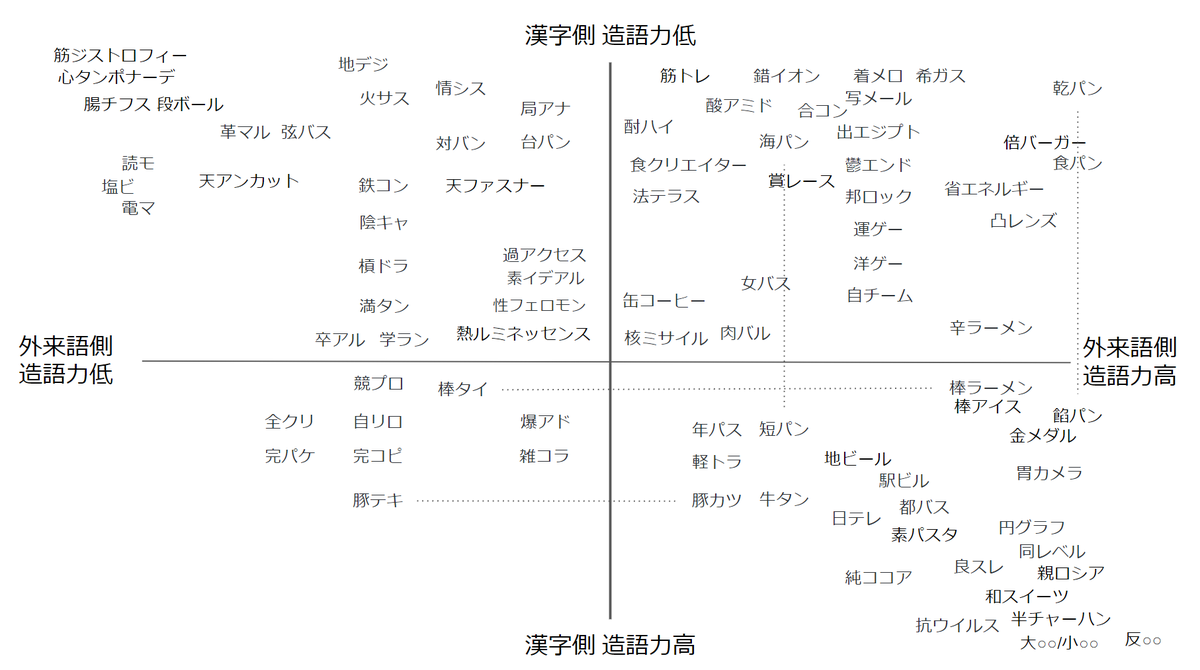
最終的に段ボール読みの体系はこんな感じになった。
 3月4日
3月4日
案外探せば見つかるが、いいのが見つかったと思ったら訓読みだった〜ということも多く、そのバランスがいい具合に面白かったテーマだと思う。難しすぎると考えるのをやめちゃうし、簡単すぎると面白くない。「おお〜〜」という芸術性の高い段ボール読みを出せたときの快感がクセになる。
そして一度この遊びを知ってしまうと日常的にあらゆる場面で段ボール読みを探してしまうし、見つけたときに「段ボール読みだ」と思ってしまう呪いにかかる。この中毒性は ゴママヨサラダ に通じるものがある。ゆサDにはゴママヨを集める「ゴママヨサラダ」スレッドもあるのでゴママヨの呪いにかかった諸氏はぜひ参加してほしい。
thinaticsystem.com
twitter.com
以上、個人的に今年一番ハマったゆる言語学ラジオサポーターコミュニティでの遊びを思い出してふりかえってみました。サポーターコミュニティ開設初日から参加してますが1年過ぎてもいまだに盛り上がりつづけており、最近はあまり顔を出せてないですがいつ覗いてもにぎやかなのでいつでも帰ってこれそうだと思える不思議なコミュニティです。来年も楽しませてもらおうと思います。
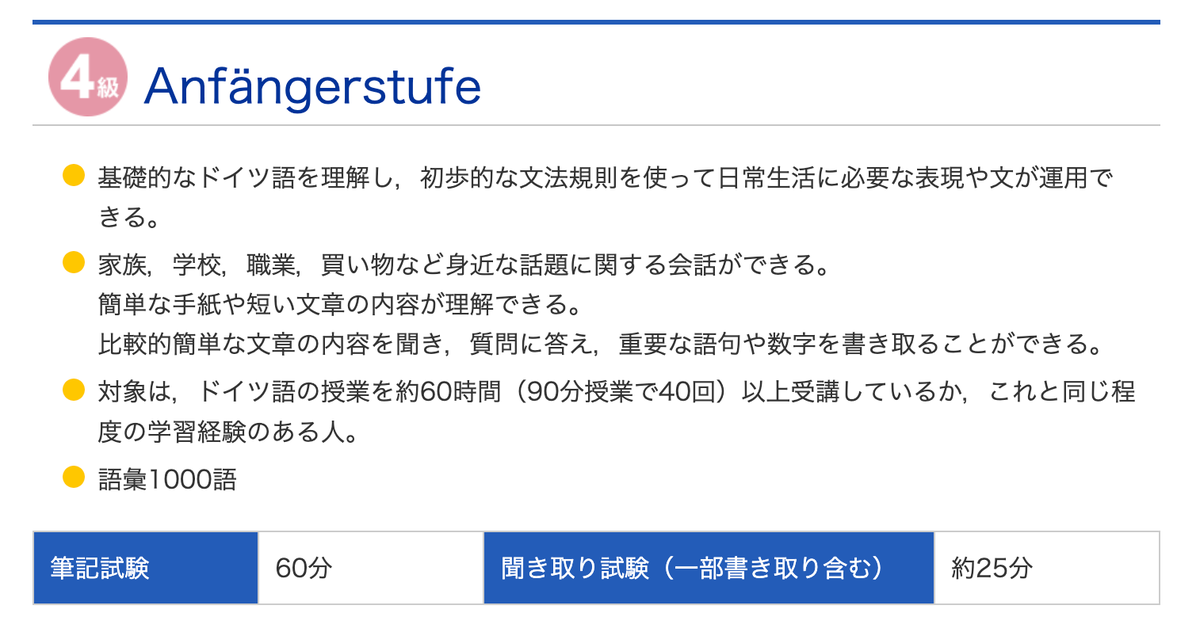
ついでですが、ゆサDがきっかけで始めたドイツ語の勉強の成果としてドイツ語検定の4級を受けてきました。自己採点では多分合格できてると思います。何かを新しく学びたいと思わされる刺激的な人たちがいっぱいです。
明日はyasuさんの投稿です。
ゆる言語学ラジオ非公式 Advent Calendar 2022 - Adventar